Maatelott
Pitch :
 « Bou Diou ! Bindam oui qu'c'est ben nous qu'ont les meilleurs yoles du coin ! Monte don' la voile Erwan, on va leur montrer à eux autres d'quel bois s'poele la bigoudène dis ! ». C'est sur l'écho de ces sages paroles que se fit entendre sur les côtes, d'entre les falaises, le doux ronronnement d'un moteur n'ayant déjà que trop bien vécu. Il n'y a plus de temps à perdre ! Incarnez ce navire de pêche breton partant en croisade contre ses homologues régionaux. Combattez les angevins, les vendéens et les normands dans un affrontement sans merci, mais plein d'humour, pour atteindre le Saint-Kouignamann !
« Bou Diou ! Bindam oui qu'c'est ben nous qu'ont les meilleurs yoles du coin ! Monte don' la voile Erwan, on va leur montrer à eux autres d'quel bois s'poele la bigoudène dis ! ». C'est sur l'écho de ces sages paroles que se fit entendre sur les côtes, d'entre les falaises, le doux ronronnement d'un moteur n'ayant déjà que trop bien vécu. Il n'y a plus de temps à perdre ! Incarnez ce navire de pêche breton partant en croisade contre ses homologues régionaux. Combattez les angevins, les vendéens et les normands dans un affrontement sans merci, mais plein d'humour, pour atteindre le Saint-Kouignamann !
 "Good God ! Well yes, we have the best yawls around ! Raise the sail, Erwan, we'll show them what kind of wood the Bigoudene is made of !". It is on the echo of these wise words that was heard on the coasts, between the cliffs, the soft purr of an engine having already lived too well. There is no more time to lose ! Play the role of a Breton fishing vessel crusading against its regional counterparts. Fight the Angevins, the Vendeans and the Normans in a merciless but humorous confrontation to reach the St.Kouignamann !
"Good God ! Well yes, we have the best yawls around ! Raise the sail, Erwan, we'll show them what kind of wood the Bigoudene is made of !". It is on the echo of these wise words that was heard on the coasts, between the cliffs, the soft purr of an engine having already lived too well. There is no more time to lose ! Play the role of a Breton fishing vessel crusading against its regional counterparts. Fight the Angevins, the Vendeans and the Normans in a merciless but humorous confrontation to reach the St.Kouignamann !
Présentation du projet :
(project presentation)
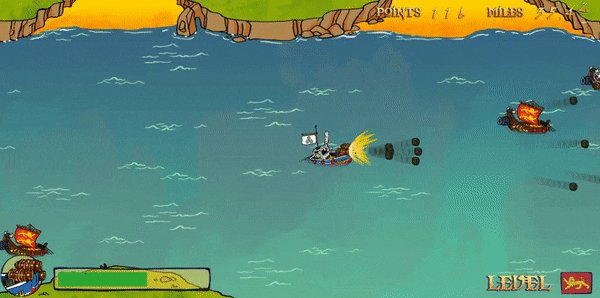
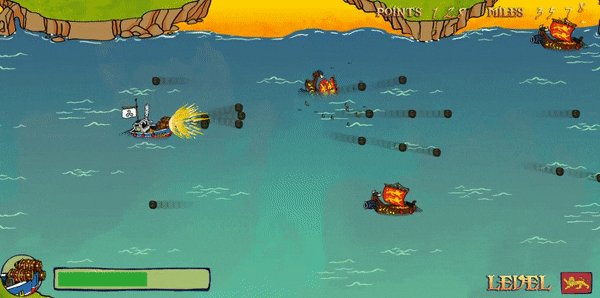
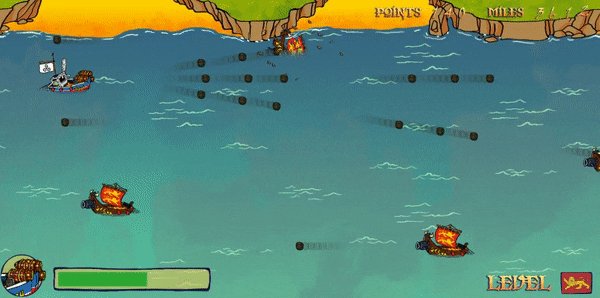
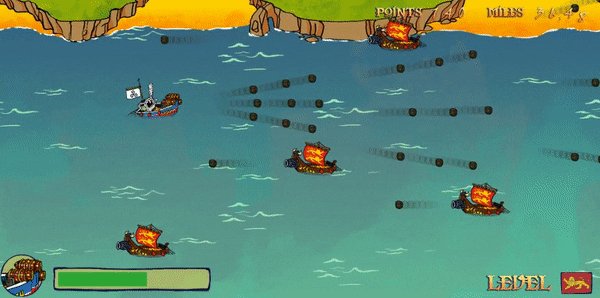
 Cher/chère visiteur(euse), voici mon deuxième jeu vidéo, Maatelott, un Shoot'em up en 2D façon R-Type, réalisé en deux semaines (courant novembre 2021) sur un canvas en HTML5, dans le langage de programmation JavaScript. Il s'agit une nouvelle fois d'un jeu sans moteur graphique, réalisé donc en « pure code ». L'idée première qui donna naissance au projet était celle de prendre à contre-pied la représentation du shooter dans l'espace, et de réaliser un travail en collaboration avec une amie illustratrice (Clémentine Alloyer). Je suis plutôt satisfait du projet et du résultat obtenu dans le temps imparti, ceci à deux principaux égards.
Cher/chère visiteur(euse), voici mon deuxième jeu vidéo, Maatelott, un Shoot'em up en 2D façon R-Type, réalisé en deux semaines (courant novembre 2021) sur un canvas en HTML5, dans le langage de programmation JavaScript. Il s'agit une nouvelle fois d'un jeu sans moteur graphique, réalisé donc en « pure code ». L'idée première qui donna naissance au projet était celle de prendre à contre-pied la représentation du shooter dans l'espace, et de réaliser un travail en collaboration avec une amie illustratrice (Clémentine Alloyer). Je suis plutôt satisfait du projet et du résultat obtenu dans le temps imparti, ceci à deux principaux égards.
Premièrement par la qualité de la communication qui s'est établie et maintenue entre ma collaboratrice et moi-même tout au long du projet, et la richesse humaine qui peut se dégager de la relation lorsque de telles entreprises sont menées à terme dans ces conditions. Pour avoir souvent participé, mais aussi mené, des projets de groupe, je sais combien ces conditions de travail sont précieuses et fragiles, et combien la préoccupation de soigner la communication est importante pour la viabilité d'un projet sur le plus ou moins long terme. À ce titre, je tiens à profiter de ces lignes pour remercier mon amie et collaboratrice Clémentine Alloyer, pour son professionnalisme, son sérieux et son implication. Même si nos rôles, et donc aussi le temps de travail investi, ne furent pas égaux, je considère que ce projet est tout autant le sien que le mien, et je crois que c'est en grande partie pour ces satisfactions de la vie que les artistes créent en groupe et aiment le faire. Je souhaite à tous les projets de groupe qu'ils se déroulent aussi bien que celui que nous avons menés. Vous pouvez découvrir son travail sur sa page Instagram en cliquant [-ici-].
Deuxièmement, bien que le gameplay soit simple, celui-ci fonctionne et l'univers aussi. Là encore pour ce second jeu, je suis satisfait qu'il soit, avec un peu d'imagination, encore très développable grâce aux bons éléments de base dont il dispose.
Ce projet m'a permis, grâce au JavaScript que j'ai aussi dû apprendre, de découvrir ce qu'est un langage asynchrone, d'apprendre à programmer dans le fameux paradigme de la programmation orientée objet, et donc de rédiger un code d'un niveau abstraction supérieur. Cette mise en pratique des bases de la POO m'a fait toucher du doigt ce que j'approfondirai plus tard dans mon prochain projet, à savoir la puissance organisationnelle qu'offre ce paradigme. En effet, le code possède différents « managers », qui séparent bien toutes les fonctionnalités d'affichage dans un souci d'organisation. Par exemple, le « wavesmanager » s'occupe de faire apparaître des vagues d'ennemis préchargées en fonction du défilement du background et le « effectsmanager » gère tout ce qui relève de l'effet, à savoir le système de particules (concept que j'ai donc pu mettre en pratique dans ce projet), les animations d'impacts, les effets sonores, mais aussi les animations des bateaux qui coulent (dans le code, un ennemi et l'animation de ce même ennemi en train de couler, sont deux choses totalement différentes). Le jeu possède également un « collisionsmanager » qui se charge des collisions. Aussi ai-je pu, grâce à ma collaboratrice, aller un peu plus loin avec ce jeu en matière de feedback, de conception sonore, et de polish en général.
Je profiterai encore de ces lignes pour remercier une nouvelle fois ma collaboratrice Clémentine Alloyer pour toutes ses qualités déjà citées, ainsi que toutes les personnes qui sans me connaître m'ont tendu la main, ou m'ont tout simplement offert la chance d'aller à la rencontre de leur passion.
Je te remercie cher/chère lecteur(rice), pour ta curiosité et ton attention, je te souhaite bon jeu, et j'espère que celui-ci te plaira.
 Dear visitor, here is my second video game, Maatelott, a 2D Shoot'em up in R-Type style, realized in two weeks (during November 2021) with a canvas in HTML5, in the programming language JavaScript. It is once again a game without graphic engine, realized in "pure code". The first idea that gave birth to the project was to take an opposite view of the shooter in the space, and to realize a work in collaboration with a friend illustrator (Clementine Alloyer). I am rather satisfied with the project and the result obtained in the time allotted, in two main respects.
Dear visitor, here is my second video game, Maatelott, a 2D Shoot'em up in R-Type style, realized in two weeks (during November 2021) with a canvas in HTML5, in the programming language JavaScript. It is once again a game without graphic engine, realized in "pure code". The first idea that gave birth to the project was to take an opposite view of the shooter in the space, and to realize a work in collaboration with a friend illustrator (Clementine Alloyer). I am rather satisfied with the project and the result obtained in the time allotted, in two main respects.
First, the quality of the communication that was established and maintained between my collaborator and myself throughout the project, and the human richness that can emerge from the relationship when such undertakings are carried out under these conditions. Having often participated in, but also led, group projects, I know how precious and fragile these working conditions are, and how important the concern to take care of communication is for the viability of a project over the more or less long term. In this respect, I would like to take advantage of these lines to thank my friend and collaborator Clémentine Alloyer, for her professionalism, her seriousness and her involvement. Even if our roles, and thus also the time invested, were not equal, I consider that this project is as much hers as mine, and I believe that it is largely for these satisfactions of the life that the artists create in group and like to do it. I wish all group projects would go as well as the one we did. You can check out her work on her Instagram page by clicking [-here-].
Secondly, although the gameplay is simple, it works and so does the universe. Again for this second game, I am satisfied that, with a little imagination, it stills very developable thanks to the good basic elements it has.
This project allowed me, thanks to JavaScript taht i also had to learn, to discover what is an asynchronous language, to learn how to program in the famous paradigm of object-oriented programming, and thus to write a code of a higher abstraction level. This practical application of the OOP basics made me realize what I will be deepening later in my next project, namely the organizational power that this paradigm offers. Indeed, the code has different "managers", which separate well all the display functionalities in a concern of organization. For example, the "wavesmanager" is in charge of making preloaded waves of enemies appear according to the scrolling of the background and the "effectsmanager" is in charge of managing all the effects, namely the particle system (a concept that I was able to put into practice in this project), the impact animations, the sound effects, but also the animations of the sinking ships (in the code, an enemy and the animation of the same sinking enemy are two totally differents things). The game also has a "collisionsmanager" that takes care of collisions. So I was able, thanks to my collaborator, to go a bit further with this game in feedback, sound design, and polish in general.
I would like to take advantage of these lines to thank once again my collaborator Clémentine Alloyer for all her qualities already mentioned, as well as all the people who, without knowing me, gave me a hand, or simply offered me the chance to meet their passion.
I thank you dear reader, for your curiosity and your attention, I wish you a good game, and I hope you will like it.
Musiques :
(musics)
- André Rieu (avec l'orchestre Johann Strauss) – Tri Martolod
- Nolwenn Leroy (karaoke version) – La jument de Michao
- Xera – Valsiau de San andres
Sources :
 Toutes les sources sont disponibles sur la page GitHub du jeu.
Toutes les sources sont disponibles sur la page GitHub du jeu.
 All sources are available on the GitHub page of the game.
All sources are available on the GitHub page of the game.
https://github.com/KairosGames/Maatelott
Conseils :
(advices)
 Le runner fonctionne sur tous les navigateurs les plus connus, mais pour une expérience optimale (et indépendemment de notre volonté), nous vous recommandons d'utiliser Google Chrome.
Le runner fonctionne sur tous les navigateurs les plus connus, mais pour une expérience optimale (et indépendemment de notre volonté), nous vous recommandons d'utiliser Google Chrome.
 The runner works on all popular browsers, but for an optimal experience (and beyond our control), we recommend that you use Google Chrome.
The runner works on all popular browsers, but for an optimal experience (and beyond our control), we recommend that you use Google Chrome.






Comments
Log in with itch.io to leave a comment.
je ne m'en lasse pas ;-)
C'est gentil ^^ haha
Excellent, Bravo j'adore !!! ;-)
Merci beaucoup =))
Super polish. J'adore les ref sonor (kamelott et Manau)
Merci beaucoup =)
Tri Martolod est un chant traditionnel Breton repris par Manau. L'adaptation instrumentale ici est celle d'André Rieu avec le célèbre orchestre de Johann Strauss. :)
J'en connais si peu sur la culture Bretonne Dsl. En tout cas continue sur ta lancé, j'ai hate de voir ton proto polish sur unity XD.
hyper bien je kif vraiment
Merci =)
Super l'ambiance sonore !
Merci =)
<3 Bravo pour ton travail
Merci David ! =))
Merci pour tes cours !